Learn about Navbar in Materialize CSS
Creating Navigation Bar
A navigation bar is a section of a graphical user interface intended to aid visitors in accessing information. Navigation bars are implemented in file browsers, web browsers and as a design element of some websites. Web Applications also require Navigation Bar in order to ease the access of the application. Materialize CSS provides a wide variety of Navigation bar types. Each Navbar option will be used in different scenarios.
Option 1: Left Aligned Logo and Right Aligned Links
All the components which have to be present on the website have to be added inside the body tag of the HTML file. All the style classes can be added in a separate file named style.css and can be linked to the HTML tag as we linked the Materialize CSS files. The first step in learning Navbar in Materialize CSS is to add Materialize CSS files in your working directory and call both CSS and JS files.
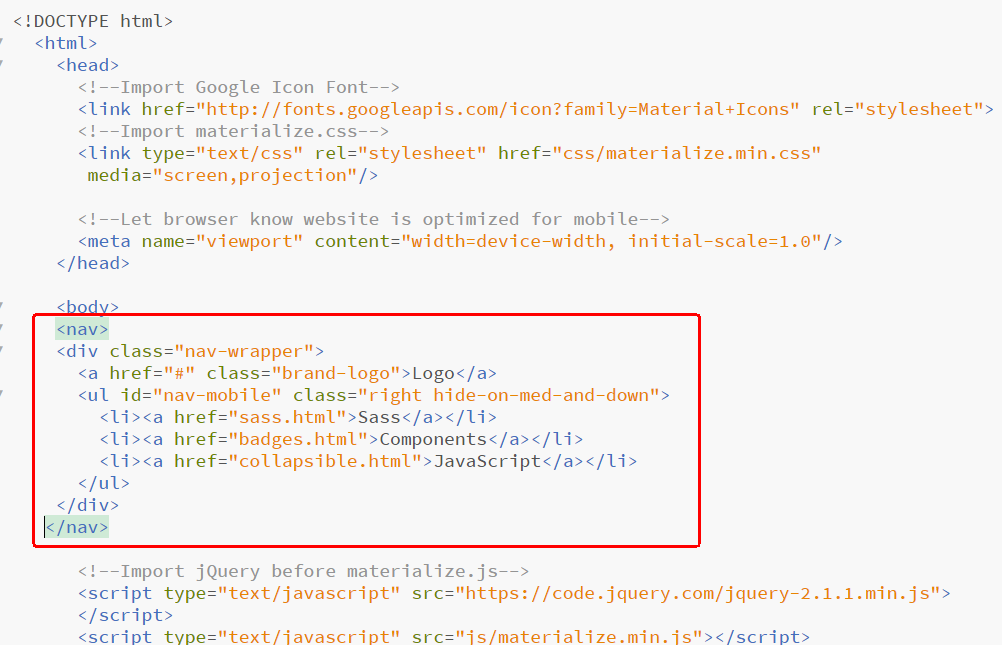
In order to add the Materialize Navbar in the HTML Structure we created, we refer to the Materialize CSS website and call in the Navbar coding and paste it into the body tag. You can get the navbar coding from Materialize CSS Website

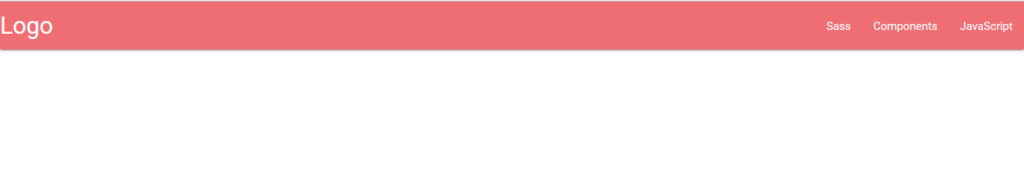
The Navbar code will create a navigation bar with left aligned logo slot and right aligned menu links.

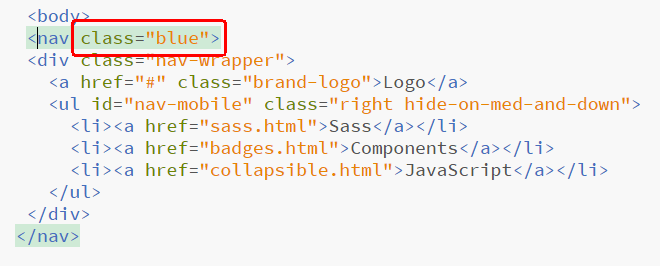
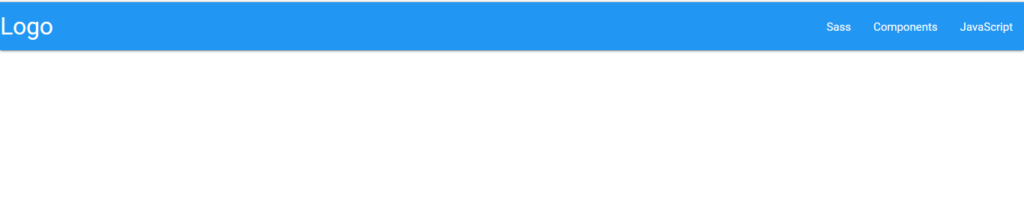
By default, Materialize CSS generates Navbar in Red color which can be changed by overriding the color class. In Materialize CSS it is easy to change the color of any container, just by referring the Materialize CSS Color documentation and adding the required color name we can change the color of any container. In this case, if it is required to change the color of the navbar to blue, just add class=”blue” inside the nav tag.


Option 2: Right-Aligned Logo and Left-Aligned Links
In the above coding, if we change the class at two places we can achieve Right Aligned Logo and Left-Aligned Links.
First, we should change the alignment inside <ul> from right to left.

Second, we should add the class right next to the brand-logo class.

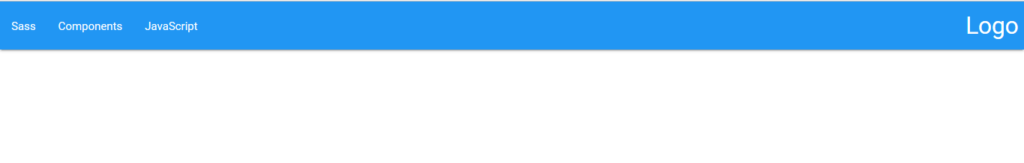
Output as follows

Option 3: Centering the Logo
We can align the logo to the center of Navbar easily by simply changing the alignment class right to center in the Option 2

The output will be as follows

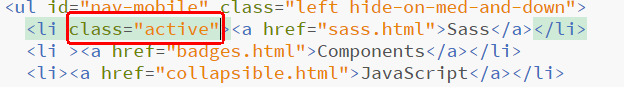
Option 4: Active Navbar Items
Active Items in Navbar simply means that the highlighted menu item is the current page. In order to highlight a menu item as active, add class=”active” to the respective menu item <li>

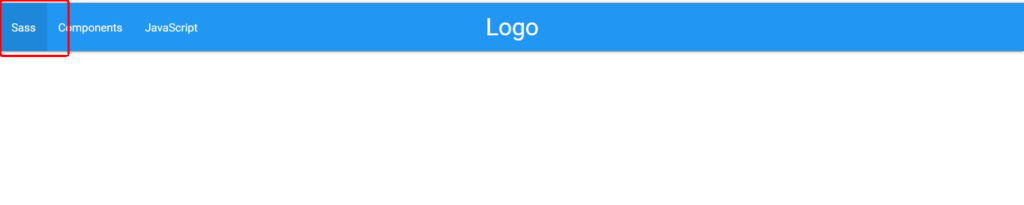
The output will be as follows. Kindly note the darker shade of blue which relates to the active class.

Now that you know Navbar in Materialize CSS, Learn about Materialize CSS Simple Raised Button.
