Learn How to increase navbar height in materialize css
At Ampersand Academy, we have already discussed how to create Navbar and how to change the colour of the navbar, various types of Navbar and how to incorporate mobile collapsible Navbar using Materialize CSS. In order to recap these topics, follow the below-mentioned links
1. Navbar in Materialize CSS
2. SideNav in Materialize CSS
Here’s the link to Materialize CSS Navbar.
Having discussed and incorporated the Navbar on your website, know how to increase the default Navbar height.
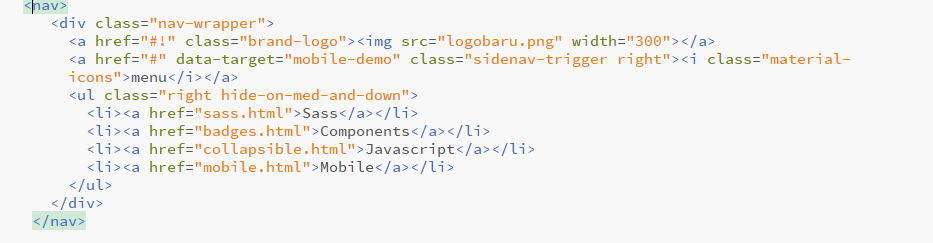
When we examine the default Navbar in Materialize CSS, the min-height is approximately 64px. If you are to fix a logo on the navbar, your logo should have a max-height of 64 px, else the logo will not be accommodated fully in the Navbar height. Supposedly, the logo which you would like to integrate with the website has the height which is greater than 64px and if you try to fit it in the Navbar, the visibility is affected.


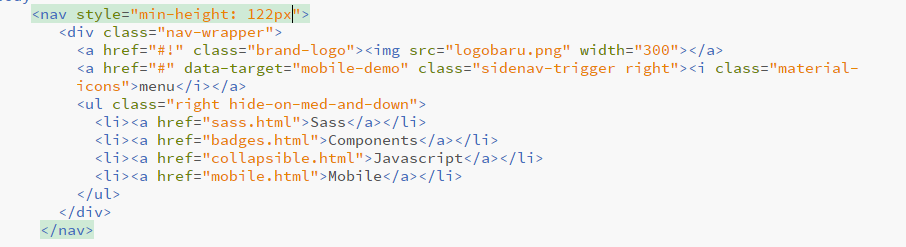
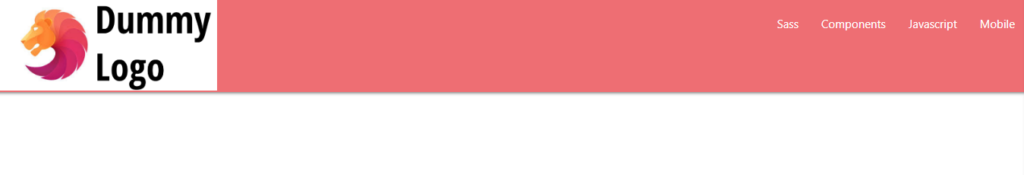
In order to fix this, we should be able to increase the navbar height instead of reducing the logo size and make it not visible on the website. This can be achieved by writing a CSS class for the Navbar.


This simple solution will help you increase navbar height and make your logo visible enough. Learn how to add Feature Discovery on Page Load
