Learn Gradient Color Cards in Materialize CSS
In this tutorial, we will learn how to add background gradient in Materialize CSS. Gradient shade is one of the recent trends in modern web designing. Gradient shades give beautiful and visually appealing layouts. A gradient is a CSS3 property and used inside the background property. Any HTML component, including buttons, cards, navigation bars, side-navigation, and divisions encourages gradient property. In this tutorial, we are discussing how to implement gradient in Materialize CSS cards.
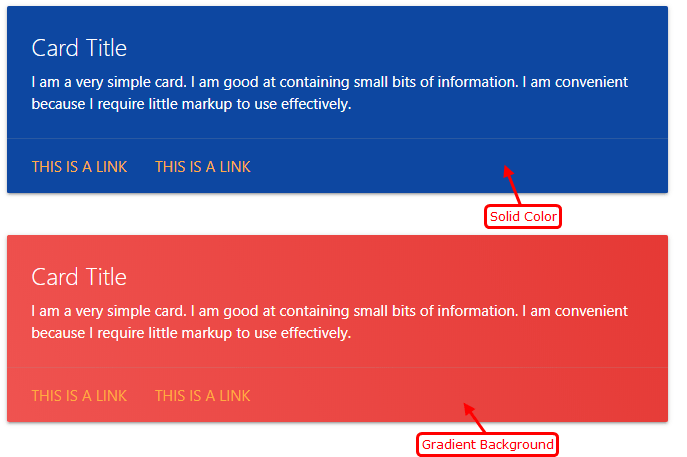
In Materialize CSS, there are options to add solid colours as the background by calling the colour name inside the class of card. If you are in a quest to add a dark blue background and white text to your card component, you can achieve this by simply adding a blue darken-4 white-text class next to the class card.
<div class="row">
<div class="col s12 m6">
<div class="card blue darken-4 white-text">
<div class="card-content white-text">
<span class="card-title">Card Title</span>
<p>I am a very simple card. I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.</p>
</div>
<div class="card-action">
<a href="#">This is a link</a>
<a href="#">This is a link</a>
</div>
</div>
</div>
</div>Now that we know how to add solid colours to the background of the card, we can now start to learn how to implement a gradient background in the card. After creating the card, add the following CSS style.
<div class="row">
<div class="col s12 m6">
<div class="card" style="background: linear-gradient(60deg,#ef5350,#e53935);">
<div class="card-content white-text">
<span class="card-title">Card Title</span>
<p>I am a very simple card. I am good at containing small bits of information.
I am convenient because I require little markup to use effectively.</p>
</div>
<div class="card-action">
<a href="#">This is a link</a>
<a href="#">This is a link</a>
</div>
</div>
</div>
</div>The above CSS script will create red gradient background to the card element in materialize CSS.

Learn about Animation in Materialize CSS.
For more details about various courses, check out Ampersand Academy.
