Learn how the web works, client-server interaction and more
You all know if you type the domain URL in any web browser, you can view the website related to the URL. This quick tutorial will discuss what happens when one types a URL and how the browser renders the website associated with the particular domain.
URL
URL is a fancy acronym for Uniform Resource Locator. For example, https://ampersandtutorials.com is a URL.
HTTP is Schema and expands to Hypertext Transfer Protocol is a language through which the browser communicates to the webserver to get the necessary information. HTTPS is the same as HTTP but with encryption.
ampersandtutorials is the primary domain name
.com is the top-level domain
Resources in the website can be HTML files, Audio, Video, PDFs and fonts.

How the web works
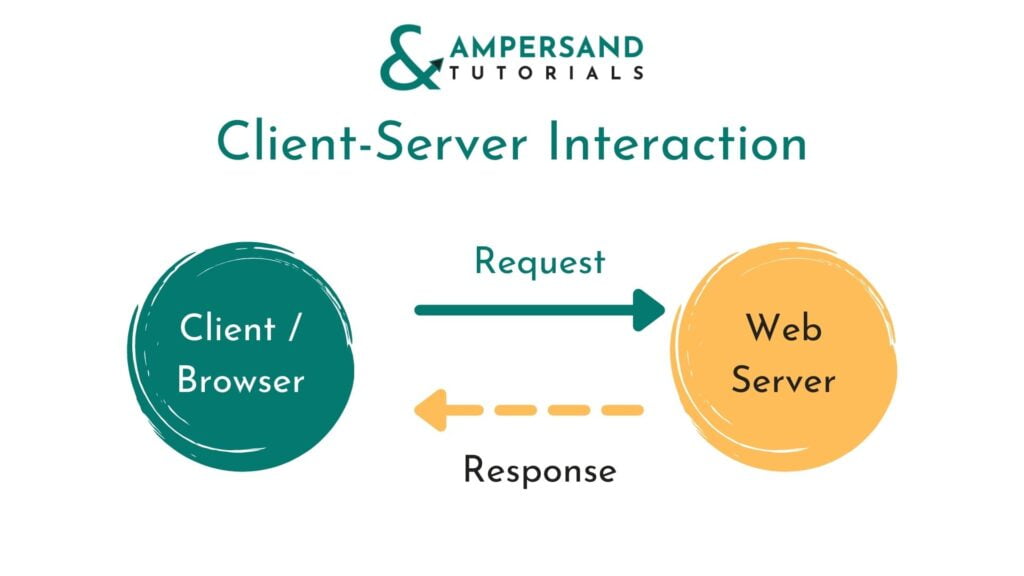
Generally, when a user types a URL in the browser, the browser sends the “Request” to the server to give the necessary information associated with the domain. The browser here is the “Client”.
In turn, the webserver “Response” to the “Request” by the client, i.e., “Browser”, with the necessary information.

HTTP Message from Browser to Server
Get /index.html HTTP/1.1
HOST: ampersandtutorials.com
Accept-Language: en-usHere GET is a keyword to acquire the index file or the home page of the website. Usually, the index.html is the home page of the website. HTTP/1.1 is the version.
The host is the domain name that points to the server. Accept-Language is the language of the web page in which the response should be.
HTTP Message from Server to Browser
HTTP/1.1 200 OK
Date: 05th November 2021, 11:11
Content-Type: text/html Again the HTTP/1.1 is the HTTP version. 200 OK is the status code meaning the connection and response to the request has succeeded. The date is the response date and time. Content-Type denotes the type of response which server renders.
Upon receiving the response from the server, the browser renders or displays the answer in the DOM model, which is Document Object Model.
<!DOCTYPE html>
<html>
...
</html>Inside the HTML document, if there are any images, videos, fonts browser again sends parallel requests to the server and the server responds with the requested information to the browser thereby the users get to see the entire web page on hitting a URL. You can learn more about HTTP from MDN Web Docs
Now that you know how the web works, you can also read about the Roadmap to become Web Developer in 2021
