Learn how to create Nested Dropdown in Materialize CSS
Nested dropdown is one of the most important elements web developers look for while designing the website. Materialize CSS Framework does not offer nested dropdown in their repository. In this tutorial, you will be learning how to create a nested dropdown menu in Materialize CSS framework.
Creating Dropdown Button:
Initially, we need to insert the dropdown button from the Materialize CSS Framework. We need to add the respective JS for the dropdown menu.
Step 1:
Create an HTML template from the Materialize CSS official website. Use the following link:
http://materializecss.com/getting-started.html
<!DOCTYPE html>
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/js/materialize.min.js"></script>
</body>
</html>Step 2:
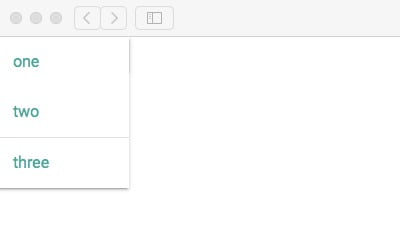
Add the DropDown button as given on the website. Use the following link:
http://materializecss.com/dropdown.html



Step 3:
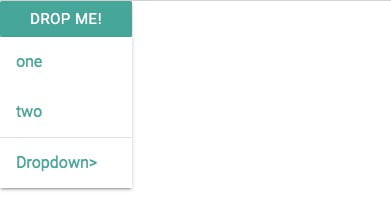
We can now add the nested dropdown in created dropdown button.
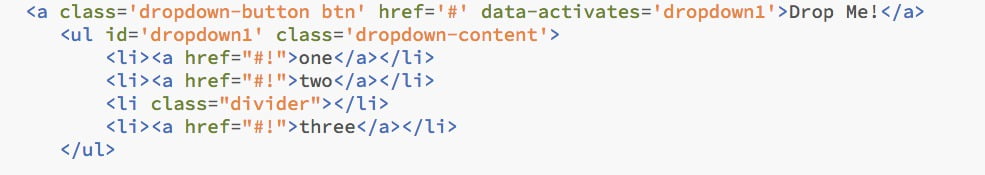
- In the last list item in <ul>, we can now copy paste the classes for the dropdown menu.
- Change the data-activates option to dropdown2 and change the class name to dropdown-button2
- Insert the following javascript within the script tag.
- Add the following style just above the </head> tag
<html>
<head>
<!--Import Google Icon Font-->
<link href="http://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">
<!--Import materialize.css-->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/css/materialize.min.css">
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<style>.dropdown-content{
overflow: visible !important;
}</style>
</head>
<body>
<a class='dropdown-button btn' href='#' data-activates='dropdown1' data-beloworigin="true">Drop Me!</a>
<ul id='dropdown1' class='dropdown-content'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
<li class="divider"></li>
<li>
<a class='dropdown-button2' href='#' data-activates='dropdown2'>Dropdown></a>
</li>
</ul>
<ul id='dropdown2' class='dropdown-content'>
<li><a href="#!">one</a></li>
<li><a href="#!">two</a></li>
</ul>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="https://code.jquery.com/jquery-2.1.1.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.98.0/js/materialize.min.js"></script>
<script>
$(document).ready(function(){
$('.dropdown-button2').dropdown({
inDuration: 300,
outDuration: 225,
constrain_width: false, // Does not change width of dropdown to that of the activator
hover: true, // Activate on hover
gutter: ($('.dropdown-content').width()*3)/2.5 + 2, // Spacing from edge
belowOrigin: false, // Displays dropdown below the button
alignment: 'left' // Displays dropdown with edge aligned to the left of button
}
);
});
</script>
</body>
</html>

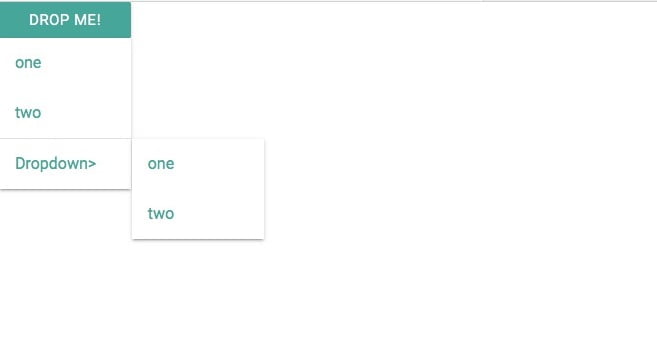
We have successfully created the nested dropdown in Materialize CSS framework.
In this tutorials series, you’ll learn more Materialize CSS Plugins, Working Codes and tutorials. In the next tutorial, you’ll learn how to create Navbar with Autocomplete Search Box
