In this tutorial, we will discuss getting started with HTML. We will see the basics of HTML, HTML Tags, Head and Body Sections.
What is HTML?
The HyperText Markup Language or HTML is the standard markup language for documents viewed in Browsers. It very well may be helped by advancements, for example, Cascading Style Sheets and scripting languages like JavaScript. HTML gives a basic structure to the website, whereas CSS or Cascading Style Sheets beautifies the page, and JavaScript provides the functionality to the page.
Let’s jump in learning the HTML
Please note that you will need an IDE or Integrated Development Environment for coding in HTML. There are several IDEs available on the web, such as Visual Studio Code, Sublime Text, Atom. We have prepared the article for installing VS Code and necessary extensions for coding in HTML, CSS.
With the consideration that you have installed your preferred IDE, we begin the HTML tutorials.
Create a folder and name it according to your preference

Open Visual Studio Code, click on Explorer and Open Folder, click on the recently created folder. Shortcut to open Explorer Window in Control + B.


Right-click and create a file called index.html. We name the file index because it is the first file that will load in the domain.

We must say the version of HTML to the browser for that, and we have to type the following code. <!DOCTYPE html> . HTML is not case sensitive, so it is not wrong to use upper or lowercase. In convention, we use it in the case mentioned above.
Under the HTML version we use the tag HTML. Generally, most of the HTML elements will have opening tag and closing tag <html> </html>
Inside the HTML tag, we will have two elements, Head and Body tags.
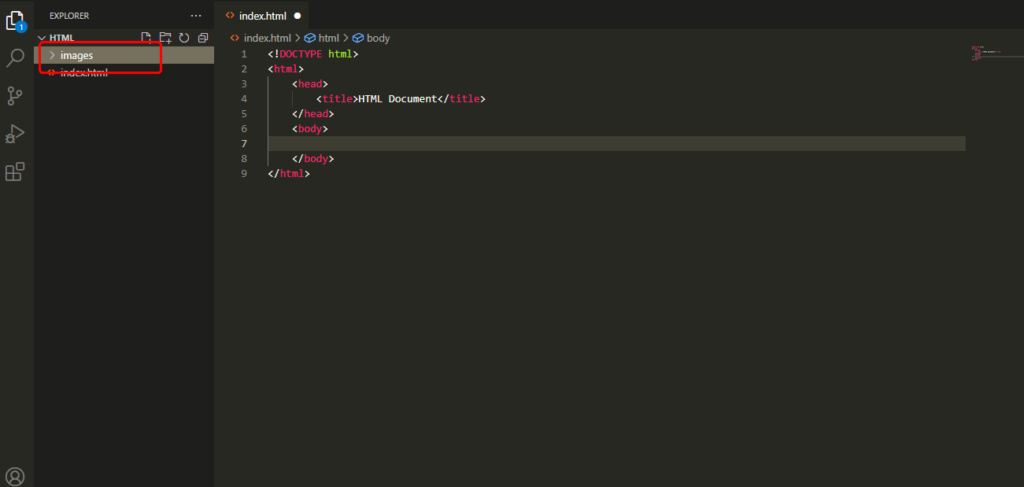
In the head tag, we give information about the document to the browser, such as document name, meta information and more. For example, we will use the tag <title> to define the title of the HTML document.

Inside the Body tag, we have information such as images, paragraphs, and other elements which the HTML document will have.
For example, if we create a Tweet structure with a profile image, Twitter handles, and the message, we will first use an img tag to call an image to the document and give paragraph tags. For that, we will need to copy-paste the image file in the folder where we have index.html. In the directory, we can create a folder called images and paste the image there. Img tag has the following syntax, and we can call the absolute path of the image, i.e., direct URL of the image, if the available or relative path to the current index.html file. Next, we will give a paragraph tag for the Twitter handle and message.


<title>HTML Document</title>
<img src="images/ampersand-tutorials.png">
<p>@ampersandtutorials</p>
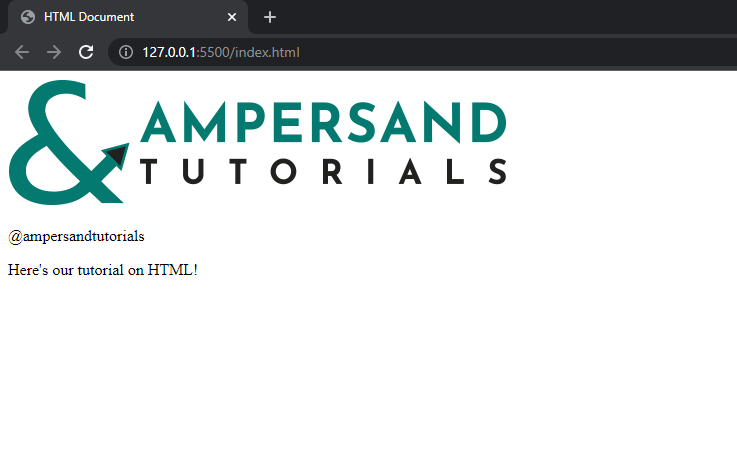
<p>Here's our tutorial on HTML!</p>Following is the output for our corresponding HTML code. But there is no proper layout or structure as we see on Twitter. In the following tutorial, we will see how to beautify the HTML document using CSS.

Now that you have read an article about Getting Started with HTML, You can also check out our courses from Ampersand Academy.
