Learn how to make Scrollable table in Angular Material
In this tutorial, you will learn how to make a table with a large number of columns less cramped and make the table scrollable based on the number of columns we add to the table.
We write this tutorial with a presumption that you already know to create a basic table in Angular Material. If not, please follow the link given below.
https://material.angular.io/components/table/overview
Make sure you import all the necessary components in the app.module.ts and have created the fundamental table.
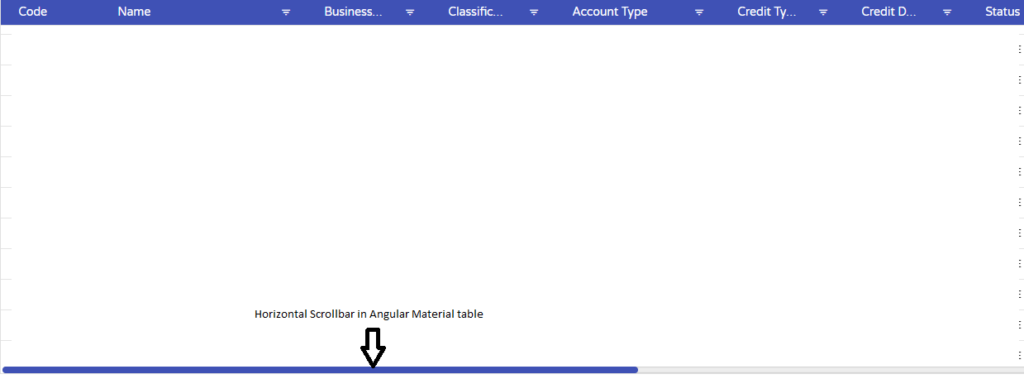
One may likely have more than 15 columns in a single table on a project. When that happens, Angular Material by default compresses the column width and make it congested to accommodate the viewport width.
It is nearly impossible to increase the column width or to make the table horizontally scroll to accommodate all the columns with relaxed spacing. There is no native fix in Angular Material for this. We have fixed it with a simple CSS trick.
All that you have to add the following CSS in style.css and call that class in a division. The class which we have added is table-responsive. However, you can rename it according to your preference.
.table-responsive {
display: block;
width: 100%;
overflow-x: auto;
.mat-table {
width: 100%;
max-width: 100%;
margin-bottom: 1rem;
display: table;
border-collapse: collapse;
margin: 0px;
}
.mat-row,
.mat-header-row {
display: table-row;
}
.mat-cell,
.mat-header-cell {
word-wrap: initial;
display: table-cell;
padding: 0px 5px;
line-break: unset;
width: auto;
white-space: nowrap;
overflow: hidden;
vertical-align: middle;
}
}You can copy and paste the above CSS in your style.css / style.scss file. Now create a fundamental table in any of your components. Now create the division with class, ‘table-responsive’. Now cut the table and paste it inside the division. This will enable you to create a table with more spaced and horizontally scrollable. The following is the code on how it appears in your HTML file. We have successfully made Scrollable table in Angular Material.
<div class="table-responsive">
<table mat-table [dataSource]="dataSource">
<!-- Your Columns Here !>
</table>
</div><div class="table-responsive">
<table mat-table [dataSource]="dataSource">
<!-- Your Columns Here !>
</table>
</div>
Now that you learn the Scrollable table in Angular Material. You can check out the tutorial on Getting Started with Materialize CSS
